Requirements
Validate form fields using javascript
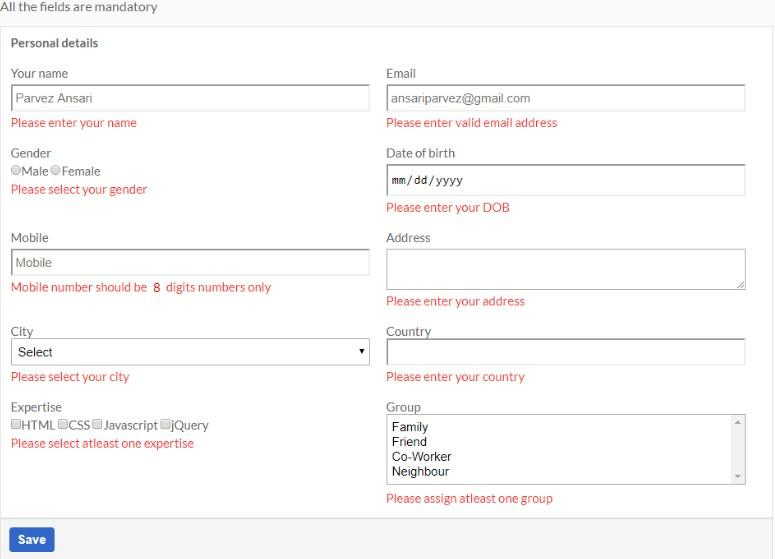
- All the fields are mandatory, user should not be able to submit the form without entering/selecting data for each field
- Email address should be valid eg. demo@cubicsoft.mn
- Name should be atleast 3 characters long
- Mobile number should be numeric only and 8 digits
- Display the ‘errorMsg’ for each field by adding a class ‘error’, when the field is left empty and the user clicks on ‘Save’
- Hide the ‘errorMsg’ element when the user enters valid value and clicks on ‘Save’
- If the user has added/selected all the fields with correct values, reset and hide the form and show the success div as shown in the UI
- When the user clicks on ‘Show form again’ link in the success box, show the form again and hide the success div
- When Success registered ,user info added to list bottom form
- if not any registered user, list hidden
Validate form fields using javascript – hints
- Create a function that will store the value of each field in a variable/array
- The function should also compare the values against the validation rule
- Display the ‘error message’ for this field by adding a class ‘error’ to the element ‘errorMsg’
- Call the function every time the user clicks the ‘Save’ button